Articles : << 1 2 3 4 5 ...6 ...7 8 9 10 11 12 ... 29 >>
14/01/2021
De la musique dans mes articles
Pour commencer, je précise que je ne parle pas de jouer un morceau de musique pré-enregistré en mp3, ogg, aac, wma, wav, ou tout ce que vous voudrez d'autre. Non, nous verrons cela plus loin. Je parle de fabriquer des sons musicaux directement dans le navigateur avec lequel vous consultez mes pages. Voici la solution que j'ai utilisée dans mes pages sur l'Histoire de la musique et plus précisément celles sur Emmanuel Chabrier ou Manuel de Falla.
-♩-♭-♪-♮-♫-♯-♬-♩-♭-♪-♮-♫-♯-♬-♩-♭-♪-
Mise à jour du navigateur internet
Tout d'abord, il faut que le visiteur (vous même et ceux pour qui vous écrivez des pages) dispose d'un navigateur internet récent proposant une compatibilité avec la version 5 ou supérieure de HTML. En principe, à la date de ce billet, tous les navigateurs courants ont cette compatibilité. Ensuite il suffit d'écrire ou de télécharger un (petit) script d'action (un programme écrit en javascript) qui gère la production des sons en utilisant la bibliothèque de fonctions prévues dans le dit HTML 5 pour cet usage. Cela peut sembler un peu compliqué, mais en utilisant le script déjà écrit, ce n'est plus qu'une question d'insérer les bonnes commandes dans la page.
-♩-♭-♪-♮-♫-♯-♬-♩-♭-♪-♮-♫-♯-♬-♩-♭-♪-
Insertion du script musical dans la page
il faut seulement ajouter la ligne suivante *en bas* de la page
Le script (programme en javascript) va commander le chargement de la "partition" musicale puis celui du fichier de mise en forme de l'affichage. Il sera alors prêt pour répondre aux commandes pour jouer ou arrêter la musique selon les boutons activés. Nota : le nom du morceaux de musique (après le point d'interrogation) est libre (à votre convenance en fonction du morceau de musique que vous aurez codé), en revanche le nom du script est imposé par ce que j'ai écrit (vous pouvez cependant le modifier et changer son nom si vous voulez et si vous savez comment faire). Les trois fichiers (script, mise en forme, morceau de musique) doivent se trouver sur votre serveur de pages web, dans le même dossiers qui est décrit par "chemin" ("chemin" sera remplacé par le chemin réel du dossier dans la partie "web" du serveur).
-♩-♭-♪-♮-♫-♯-♬-♩-♭-♪-♮-♫-♯-♬-♩-♭-♪-
Insertion des boutons de commande de lecture dans la page
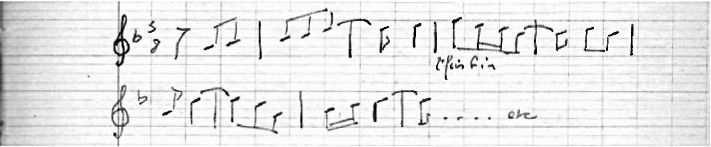
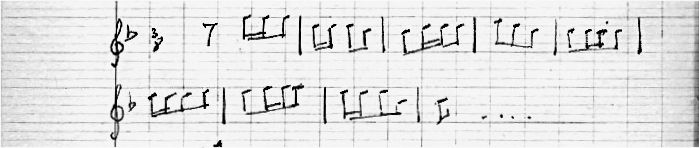
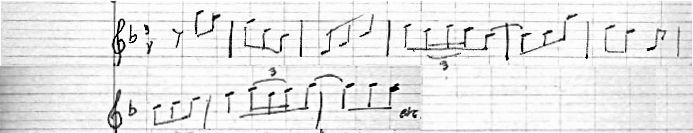
Je reprends en exemple ce que j'ai publié dans la page consacrée au musicien de la deuxième moitié du 19e siècle, Emmanuel Chabrier, Cet exemple comporte trois courtes citations musicales illustrées par trois fragments de partitions manuscrites (ces illustrations ne sont pas indispensables pour l'exécution de la musique).
La ligne de commande avec ses boutons : [1] [2] [3] [Pause] [Stop]
La ligne de commande et ses boutons peut être n'importe où dans la page. Elle doit être insérée comme décrite, avec tous ses id, class et value cohérentes. On peut ajouter autant de boutons qu'il y a de mélodies différentes dans le fichier des mélodies ou des boutons pour seulement quelques unes des mélodies... (au minimum : 1 bouton - au maximum : autant de boutons qu'il est raisonnable de mettre dans une page). Les boutons sont nommés en respectant le modèle : jlmelo suivi du numéro de bouton.
Le style appliqué aux boutons : le fichier * jlstyleboutonsmus.css * ci-dessous est déjà chargé par le script de lecture de la musique; il se trouve dans le même dossier que celui-ci; on peut le modifier.
Un exemple de transcription de mélodie (le thème 1 de cette page).

La "partition" comporte d'abord les indications de tempo, de type de son, de volume sonore (gain) et la mélodie (les notes à jouer). Ces quatre paramètres sont séparés par des barres obliques.
tempo/son/gain/melodie
Les notes, séparées par un point-virgule, sont composées de 3 paramètres séparés par des virgules : le nom (=la hauteur), la gamme (hauteur également, de 0 à 6 - avec 0 utilisé pour les silences) et la durée.
note,gamme,durée; etc.
Le codage des noms des notes est du type anglo-saxon (A,B,C,D,E,F,G avec A=La). Les bémols ou dièses sont indiqués en ajoutant un "b" ou un "d" au nom, ex: Ad pour La dièse (-/+ ou # sont aussi acceptés). La durée est codée sur 2 ou 3 lettres : l'abréviation sur 2 lettres du type de note : ro=ronde, bl=blanche, no=noire et c1, c2, c3 et c4 les croches, double, triple ou quadruple croches, suivie d'un code supplémentaire pour les modulations : les notes pointées sont notées en ajoutant un "p" et les triolet en ajoutant un "t" comme troisième lettre du code, ex: nop pour noire pointée et c2t pour chaque note d'un triolet de double-croches. Nota : on peut choisir d'écrire la totalité du nom de durée : ronde, blanche, noire, croche1, croche2 etc.
-♩-♭-♪-♮-♫-♯-♬-♩-♭-♪-♮-♫-♯-♬-♩-♭-♪-
Formulaire de composition (test sur le thème 2 de cette page)

b-Do-# b-Ré-# b-Mi-# b-Fa-# b-Sol-# b-La-# b-Si-#
ro rop bl blp no nop not c1 c1p c1t c2 c2p c2t c3 c3p c3t c4 c4p c4t
Gammes : 0 1 2 3 4 5 6 = validation de la note
La mélodie affichée ci-dessus dans la zone de texte à fond vert clair peut être modifiée tout comme les valeurs des paramètres son, tempo et gain. Ensuite, un appui (clic) sur le bouton [Tester] permet d'écouter le résultat en tenant compte des changements (bouton [Stop] pour interrompre). La case à cocher située à gauche du bouton "Tester" permet de passer en mode "pas à pas" (ou note à note). Après appui (clic) sur le bouton [Tester] la mélodie est alors jouée note par note en pressant la touche {flèche à droite} (la touche {flèche à gauche} la joue en sens inverse). Dans ce cas le bouton "Stop" permet de sortir de ce mode "note à note". Contrôle anti-robots : le formulaire ne fonctionne que si le champ "Contrôle" contient 666.
Composition de la mélodie. La zone de modification à fond rouge clair (rose) permet de faciliter l'ajout des notes à la suite de celles déjà existantes. Il suffit de cliquer successivement 1/ sur une des notes de la première ligne (ou sur une de ses altérations (b, à gauche, ou #, à droite) puis 2/ sur une valeur de durée de la seconde ligne : ro(nde), bl(anche), no(ire), etc. enfin 3/ sur la hauteur de gamme (de 1 à 6 - la gamme 1 peut avoir des fréquences sonores trop basses pour être reproduites; la gamme 0 est utilisée pour produire les silences); ceci valide l'entrée et ajoute la note à la mélodie. Jusqu'à cette validation, les deux autres autres choix peuvent être changés.
Note : les tests ci-dessus se passent dans *votre* navigateur. Au cas où des données entrées manuellement provoqueraient un blocage, rien de grave : il suffit de relancer le navigateur.